Tutorial cara menggunakan CDN Photon WordPress ini merupakan salah satu cara untuk meningkatkan kecepatan loading WordPress.
Panduan ini dibuat karena beberapa teman di WordPress Indonesia meminta saya membuat tutorial memakai CDN Photon tanpa plugin Jetpack.
Sebenarnya ada salah satu plugin caching yang memiliki fitur CDN Photon ini tanpa harus ikut tutorial ini. Tapi kebanyakan dari teman saya menggunakan plugin WP-Rocket dan LiteSpeed Cache.
Sehingga tutorial ini saya buat untuk teman-teman yang pengen nyicipin pake CDN Photon tersebut.
Cara Menggunakan CDN Photon di Plugin WP-Rocket
Seperti yang kita ketahui plugin WP-Rocket merupakan salah satu plugin caching premium yang sangat populer.
Dengan tutorial ini kita akan memaksimalkan fitur yang ada pada plugin WP-Rocket guna menerapkan CDN Photon.
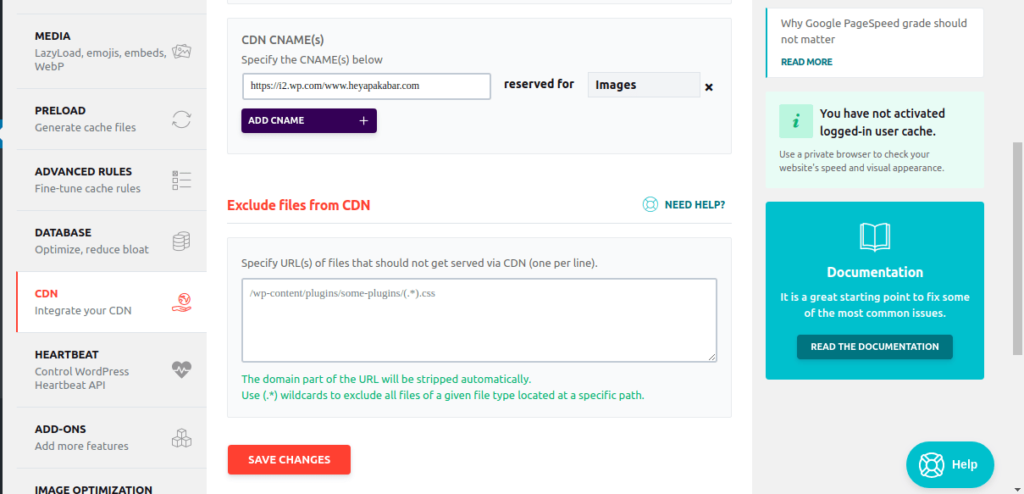
Konfigurasi WP-Rocket
- Masuk ke Dashboard WordPress menggunakan akun Anda;
- Klik Pengaturan » WP-Rocket » CDN;
- Ceklis » Enable Content Delivery Network;
- Pilih salah satu dari CDN Photon ini : https://i0.wp.com/, https://i1.wp.com/ atau https://i2.wp.com/;
- CDN CNAME(s) » Masukan salah satu CDN Photon;
- Pada bagian Reserved for » Images;
- Klik tombol Save Changes
Contoh : https://i2.wp.com/gosite.id/ atau https://i2.wp.com/www.gosite.id/

Konfigurasi CDN Photon di Plugin LiteSpeed Cache
Plugin LiteSpeed Cache merupakan plugin gratis 100% yang bisa Anda gunakan. Berkat bantuan plugin ini Anda dapat memakai CDN Photon dengan sangat mudah. Tanpa harus menggunakan plugin tambahan.
Lanjut ke tahapan konfigurasi pada plugin LiteSpeed Cache agar penggunaan CDN dapat dilakukan dengan baik.
Konfigurasi LiteSpeed Cache
- Masuk ke Dashboard WordPress menggunakan akun Anda;
- Klik Pengaturan » LiteSpeed Cache » Show Advanced Options » CDN;
- Enable » CDN Geser ke ON;
- Pilih salah satu dari CDN Photon ini : https://i0.wp.com/, https://i1.wp.com/ atau https://i2.wp.com/;
- CDN Mapping » CDN URL » Masukan salah satu CDN Photon yang diikuti domain Anda (https://i0.wp.com/gosite.id/);
- Include Images » ON;
- Include CSS » OFF;
- Include JS » OFF;
- Include File Types » Kosongkan;
- Original URLs » //gosite.id/ atau //www.gosite.id/;
- Exclude Path » Isi dengan source yang berekstensi .woff, .eot, .ttf, .svg dll;
- Klik tombol Save Changes.
Contoh : https://gosite.id/wp-content/themes/generatepress/fonts/generatepress.woff
Catatan :
- Jika website Anda menggunakan www, maka ikut sertakan dengan www nya. Jika tidak lansung ke domain utamanya.
- Domain gosite.id diganti dengan domain Anda.
- Pada bagian Exclude Path diisi dengan soruce apapun yang membuat halaman website Anda berantakan seperti font dll.
- Jika blogn atau website Anda sudah menggunakan Cloudflare tidak disarankan untuk mengikuti tutorial ini.
Penutup
Pada tutorial WordPress ini hanya berfokus pada penggunaan CDN Photon untuk gambar yang ada pada WordPress Anda. Jika Anda merasa tidak mengalami perubahan yang signifikan, berarti Anda perlu melakukan settingan tambahan.
Jika ada pertanyaan, Anda bisa meninggalkan pesan pada kolom komentar dibawah ini. Semoga artike ini berguna dan jangan lupa bantu di share ya.
Butuh bantuan ? Bisa hubungi saya via WhatsApp.