Pengalaman pengguna adalah salah faktor terpenting dalam keberhasilan website Anda loh. Apapun jenis website yang dijalankan harus juga memberikan pengalaman yang menarik pada para pengguna.
Biasanya Google Search Console ngasih notifikasi jika website yang didaftarkan mempunyai pengalaman yang kurang baik. Cobalah lakukan analisa atas laporan tersebut, biasanya CSS menjadi penyumbang masalah pada website Anda.
Makanya diperlukan solusi bagaimana cara untuk optimalkan performa CSS tanpa mengganggu tampilan website Anda. Perlu diketahui, bahwa CSS adalah salah satu komponen untuk mengatur tampilan pada suatu website.
Untuk mengoptimalkan performa CSS pada WordPress ini bisa dilakukan dengan plugin. Sebelum menggunakan plugin ada baiknya diusahakan tanpa menggunakan plugin terlebih dahulu.
Dalam artikel ini akan membahas bagimana cara mengkompress file CSS pada website WordPress agar lebih optimal performanya.
Sebelum melakukan optimasi pada file CSS silahkan tes speed WordPress Anda menggunakan Google Page Speed Test atau GTmetrix.
Langkah Optimalkan Performa CSS WordPress tanpa Plugin
Langkah pertama, silahkan backup terlebih dahulu website Anda.
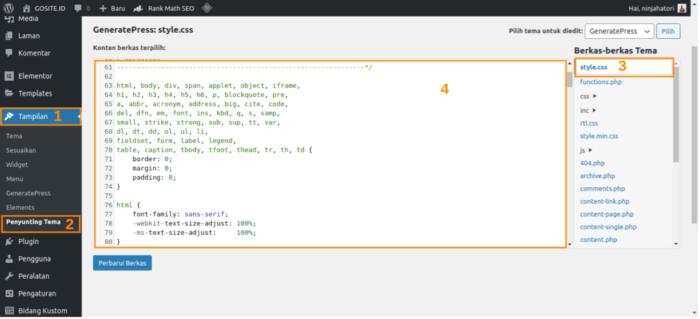
Langkah kedua, masuk ke Dashboard WordPress » Tampilan (Appreanrance) » Penyunting tema (editor).
Langkah ketiga, buka file style.css dan salin mode CSS nya.

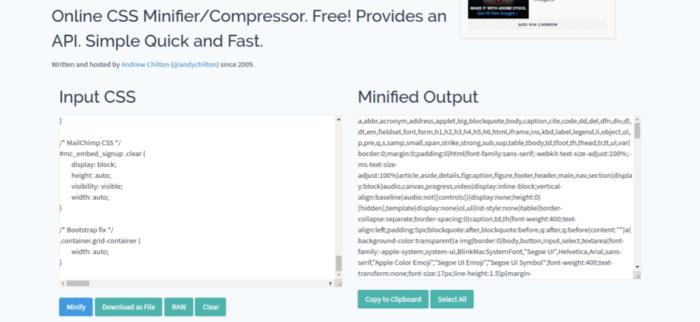
Langkah keempat, kunjungi website CSS Minifier
Langkah kelima, paste kode CSS, lalu klik tombol minify dan tunggu beberapa detik.

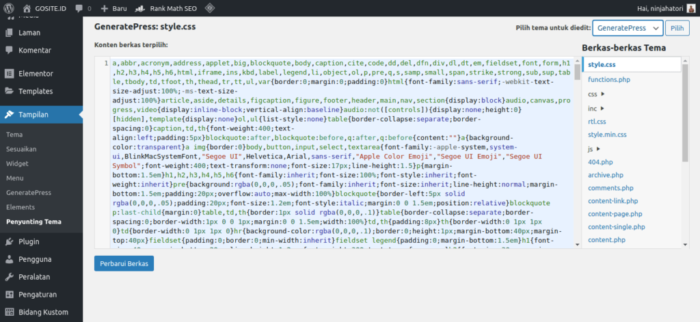
Langkah keenam, salin CSS yang sudah di minify dan pastekan pada file style.css.

Langkah ketujuh, Simpan dan clear cache.
Silahkan lakukan pengujian,
Selamat mencoba, semoga tutorial ini dapat membantu Anda dalam mengoptimasi WordPress. Jika ada pertanyaan silahkan tinggalkan pesan di kolom komentar dibawah ini.