Kemaren sempet nyari cara memasang sticky ads non AMP di WordPress tapi tanpa pakai plugin. Jadi Google Adsense hanya akan muncul ketika website diakses melalui handphone.
Untuk iklan jenis Sticky Ads ini sebenarnya sudah ada dan otomatis muncul yang diberimana Auto Ads Google Adsense. Hanya saja saya rasa kurang ngigit, karena iklan kadang-kang muncul di atas atau kadang dibawah.
Selain itu dengan menggunakan sticky ads dapat meningkatkan jumlah klik dan penghasilan Google Adsense Anda meningkat sehingga auto cepet gajian.
Cara Memasang Sticky Ads
Pastikan Anda sudah memiliki website atau blog yang menggunakan WordPress dan mendapatkan full akses kedalam blog.
Langkah pertama, silahkan tambahkan CSS di bawah ini kedalam tema WordPress dengan cara, klik Tampilan » Sesuaikan » CSS Tambahan.

Untuk menggunakan CSS nya silahkan mengunjungi gitlab.com lalu salin semua bari kode CSS dan tambahkan pada kolom CSS tambahan.
Klik tombol Terbitkan.
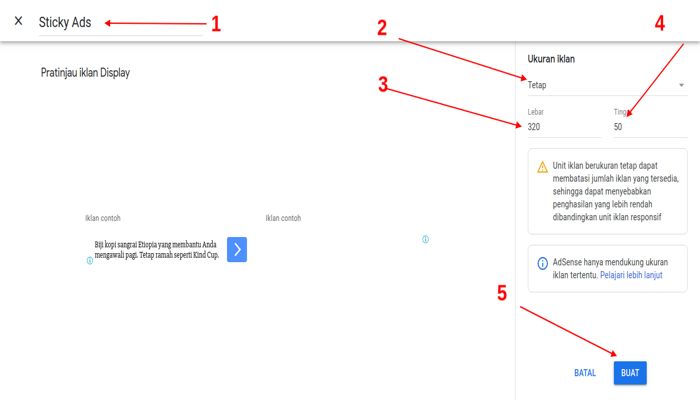
Langkah kedua, Buat unit iklan baru dengaan ukuran 320×50.

Langkah Ketiga, Salin kode dibawah ini dan ganti dengan ca-pub-xxxx dengan milik Anda. Kemudian tempelkan kode dibawah ini pada file footer.php pada tema WordPress yang digunakan.
<div class='sticky-ad' id='sticky-ad'>
<!-- Kode Adsense Mobile -->
<ins class="adsbygoogle"
style="display:inline-block;width:320px;height:50px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- Kode Adsense Mobile -->
<button aria-label='Close this ad' class='sticky-ad-close-button' onclick='document.getElementById('sticky-ad').style.display='none';'/>
</div>Silahkan lalukan penyesuaian untuk menggunakan kode tersebut. Tiap tema sedikit agak berbeda satu sama lainnya.
Jika membutuhkan bantuan silahkan memhubungi saya via halaman kontak dan apabila ada pertanyaan silahkan meninggalkan pesan di kolom komentar dibawah ini.
mas, kalau pasang 320×100 apakah ada kode css yang dirubah ?
Hi among, tentu ada yang diubag dari ukuran iklan pada CSS nya. style=”display:inline-block;width:320px;height:50px” silahkansesuaikan kembali cara memasang sticky ads non amp WordPressnya.
nah kalau itu udah sih…work cuma pas test di hp temen masih ukuran 50 nih.. mungkin butuh penyesuaian yah..
terima kasih om
Hallo among, udah coba clear cache pada browser hp temenya ? Jangan lupa clear juga cache di webnya juga.
sama-sama.. jangan lupa berkunjung lagi
Permisi bang!!! Ada g caranya supaya ads sticky dibawa menghilang pd saat sdh mau dapat footer
untuk itu mungkin saya buat ditutorial berikutnya. Untuk sekarang baru sampe disitu. karena belum tau apakah itu melanggar kebijakan google adsense atau engganya.